こんにちは!フロントエンドエンジニアのまりりんです!
HTMLを書いているとき「もっと効率よくコードが書けたらいいのに…」と思ったことはありませんか?
そんなときに役立つのが「Emmet」です。
今回は、Visual Studio Code(VSCode)に最初から組み込まれているEmmetを使って
より効率的にHTMLのコーディングが出来る方法を紹介します!
少しだけHTMLに触れたことがある方でも、簡単に理解できる内容になっていますので
ぜひお試しください!
Emmetとは?
Emmetは、HTMLやCSSをより早く、効率的に記述するためのショートカットツールです。
タグを一つ一つ手で打ち込む代わりに、Emmetでは短縮形のコードを入力するだけで、複雑なHTML構造を自動で展開できます。
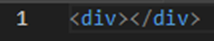
たとえば<div>タグを打ちたいとき、通常は次のように書きます。

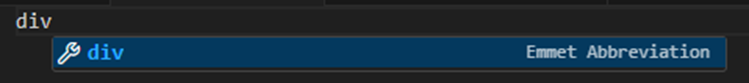
Emmetを使うと、たったの3文字でこのタグが展開されます。

div+(Tabキー)
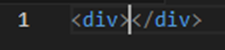
これで、自動的に<div></div>に変換されます。

これがEmmetの基本的な使い方です。
Emmetの基本機能
ここから、初心者の方でもすぐに使えるEmmetの代表的な機能を紹介します。
複数のHTMLタグを一瞬で書く
HTMLで複数のタグを記述するときもEmmetが便利です。
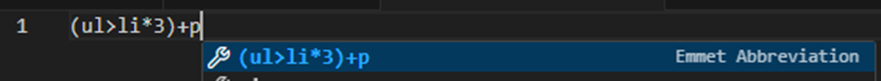
例えば、文章とリストを作成する場合、次のように入力します。

ここでは、
・ulは親の<ul>タグ
・>は子要素
・li*3は3つの<li>タグ
・+pは兄弟要素の<p>タグ
を表しています。
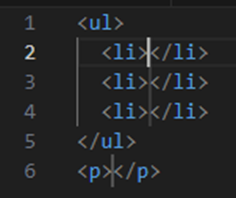
これを入力して Tab キーを押すと、以下のように展開されます。

クラスやIDを素早く付与
Emmetでは、展開したタグにクラスやIDを付けることもできます。
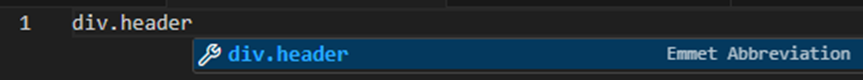
例えば、「header」クラスのついた<div>タグを作りたい場合は、次のように書きます。

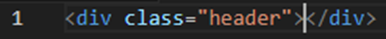
これをTabキーで展開すると、以下のコードが自動生成されます。

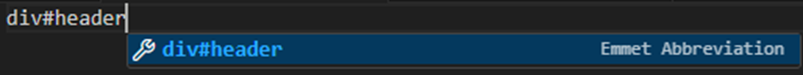
同じように、IDをつけたい場合は#を使います。

これで、次のようなタグが生成されます。

Emmetを使った複雑なHTML構造の作成
Emmetを使えば、より複雑なHTML構造も簡単に書くことが出来ます。

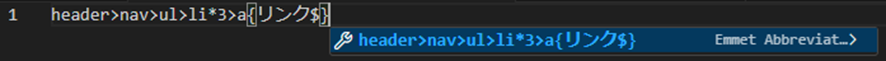
この構文では、
・headerは親の<header>タグ
・>navは<header>タグの中の<nav>タグ
・>ulは<nav>の中には<ul>タグ
・> li*3は3つの<li>タグ
・各<li>タグの中には<a>タグ(リンク)があり、それぞれ「リンク1」、「リンク2」、「リンク3」テキスト
を表しています。
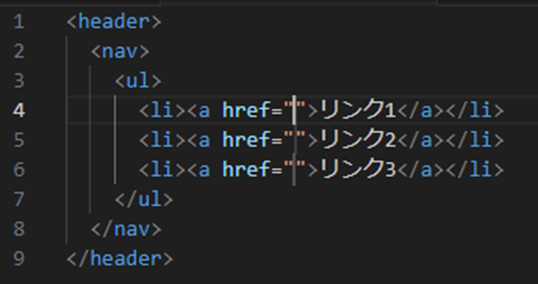
結果は次のようになります。

{}の中に書いたテキストはそのまま展開され、$記号は連番として使われます。
まとめ
今回はEmmetの基本的なHTMLの書き方のみ紹介しましたが、CSSにも対応しています。
使い方を覚えれば、より効率的にコーディングすることが出来る機能だと感じています!
皆さんもぜひ活用していきましょう!

