こんにちは、2024年4月に入社した新人エンジニアれいです。
GraphQLを使ったバックエンドAPIの開発体験をきっかけに、REST APIとの比較から感じたGraphQLの利便性についてご紹介します。「GraphQLが便利らしいって聞いているけれど、実際どうなの?」と気になっている方に向けてお伝えできればと思います。
GraphQLとは?
GraphQLは、Facebookが開発したクエリ言語で、APIから効率的にデータを取得するための仕組みです。最大の特徴は、クライアントが必要なデータを一つのクエリで指定できる点で、過剰なデータを取得せずに必要な情報だけを得られます。
さらに、クエリの入れ子構造により、一度のHTTPリクエストで関連する複数のリソースを効率的に取得できます。クエリとレスポンスが階層構造で一致するため、データの構造を直感的に理解しやすいです。また、スキーマに基づいたバリデーションも行われるため、信頼性の高いデータ取得が可能です。
REST APIと何が違うの?
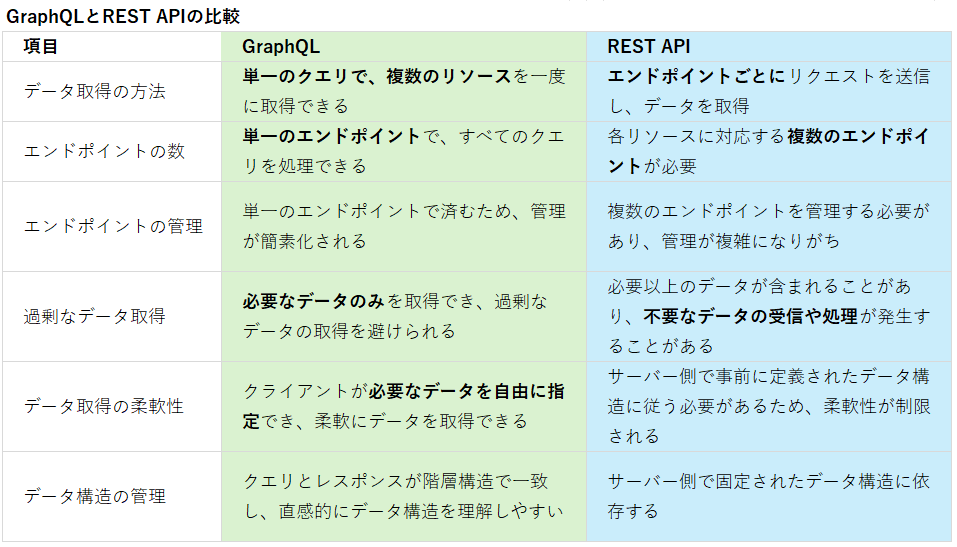
GraphQLとREST APIは、どちらもAPIの設計に使用されますが、データのやり取りの方法には大きな違いがあります。以下の表で主な違いを比較してみましょう。 
特徴を比較してみると、GraphQLは特に複雑なデータ構造を扱う場合や、効率的なデータ取得が求められる場合に非常に便利なのが分かりますね。
補足: REST APIでも、バックエンドの設計次第では関連データをまとめて返すことができる場合があります。サンプルコードのREST APIセクションでは、各テーブルから個別にデータを取得する流れを例示していますが、これは一般的なスタンダードな実装例として挙げています。
GraphQLの利便性を具体的に見てみよう!
GraphQLの利便性について、サンプルを用いて確認してみましょう。
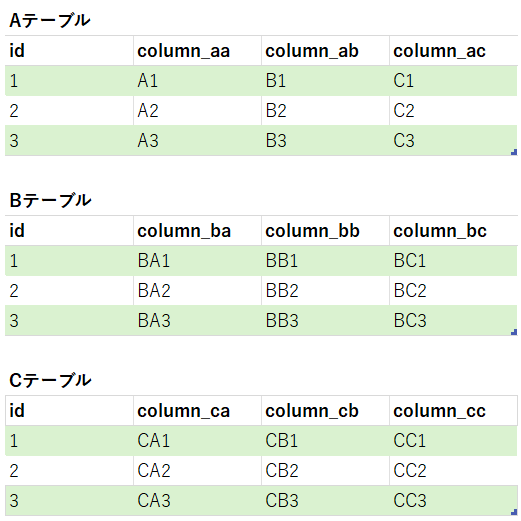
取得対象のA、B、Cテーブルのデータ構造は以下の通りです。 
A、B、Cテーブルの指定カラムのデータを取得したい場合に、GraphQLとREST APIそれぞれの方法を比較します。
GraphQLの場合
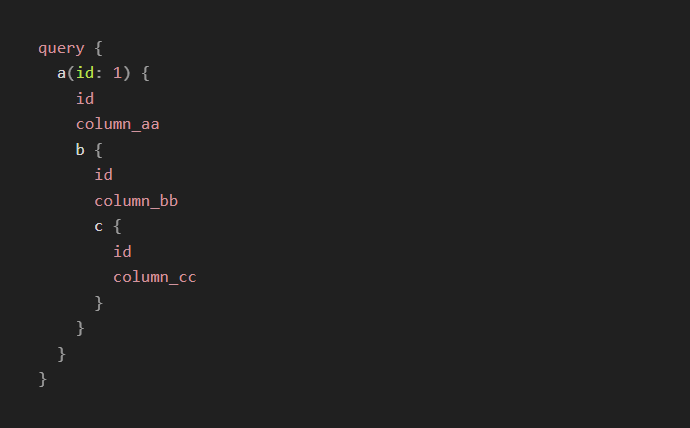
GraphQLの場合、一つのクエリで複数のリソースを取得できます。下記クエリを実行した場合、Aテーブルのデータと、関連するBテーブルおよびCテーブルのデータが一度に返されます。
クエリ 
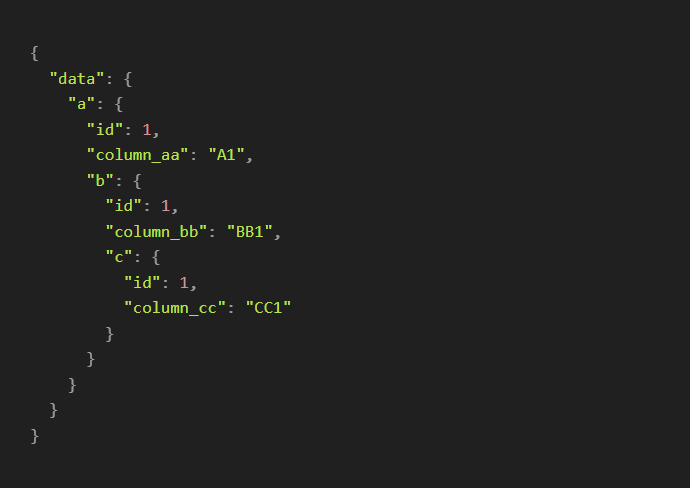
取得するデータ 
REST APIの場合
REST APIの場合、関連するデータを取得するために、各リソースに対して個別のエンドポイントに複数回リクエストを送信する必要があります。以下はA、B、Cテーブルそれぞれからデータを取得する流れの例です。
1.Aテーブルのデータを取得
エンドポイント:GET /api/a/1
取得するデータ 
2.Bテーブルのデータを取得
エンドポイント:GET /api/b/1
取得するデータ 
3.Cテーブルのデータを取得
エンドポイント:GET /api/c/1
取得するデータ 
まとめ
GraphQL:一度のクエリで複数のリソースを効率的に取得できるため、開発時間の短縮やバグのリスク低減が期待できる。クライアントが必要なデータを正確に指定できるため、データのやり取りを最小限に抑えることも可能。
REST API:複数のリクエストが必要になるため、開発の複雑さやネットワーク負荷が増えることがある。
これらの違いから、GraphQLは複雑なデータ構造や関連リソースが多い場合に特に便利です。今後はプロジェクトでの活用を通じて利便性をさらに理解し、効果的に使いこなせるようになりたいと考えています。
余談
書籍で学ぼうと思い大きな本屋さんに行きましたが、意外にもGraphQLをテーマにした本は少なかった印象です。そんな中で見つけた「初めてのGraphQL ―Webサービスを作って学ぶ新世代API」(オライリージャパン)は、概要を理解するのに非常に役立ちました。

.jpg)