こんにちは!
今年の4月に入社しましたmmと申します。
社内チャットでよく絵文字を使うのですが、肌の色が違う絵文字が送られてきたのを見て、そういえば絵文字ってどういう仕組みになっているのだろう?と気になりましたので、今回は絵文字について書いていこうと思います。
下準備
せっかくなので絵文字をばらしたり組み合わせたりして遊んでみようと思います。
言語はなんでもよさそうですが、最近JavaScriptをよく使うのでJavaScriptで下準備します。
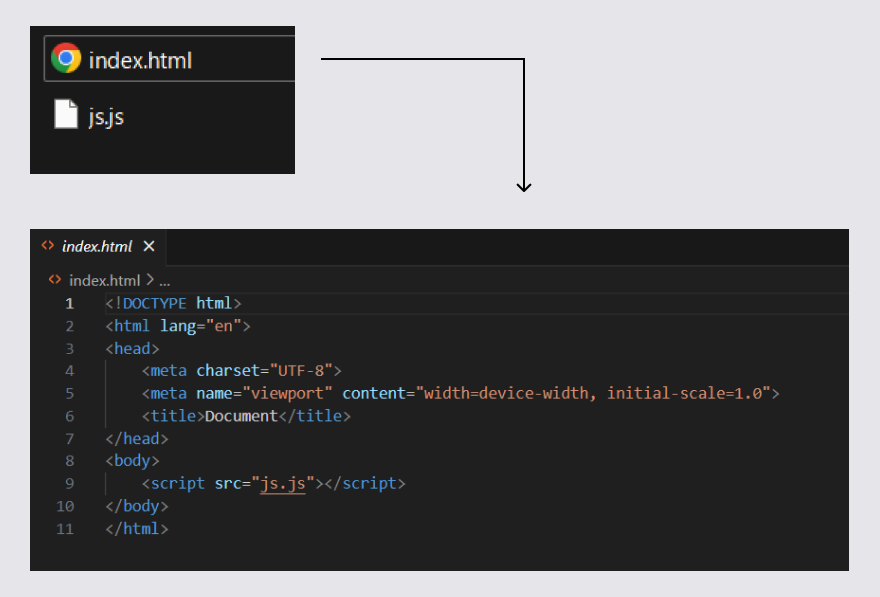
適当なフォルダにHTMLとJSのファイルを作成して、HTMLファイルにHTMLのひな形とJSへのscriptタグを書きます。
VSCodeだとHTMLのひな形は「!」を入力後、Tabキーを押すと自動で入力してくれるので便利ですね。

あとはHTMLファイルをブラウザで開いて、デベロッパーツールのコンソールを開けば準備完了です。
肌の色
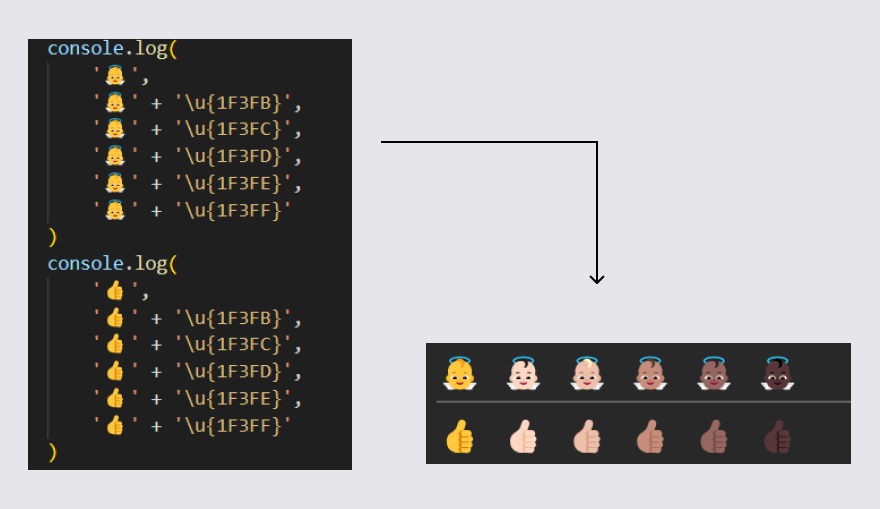
肌の色は現在6色あるようです。
指定できるのは身体に関する絵文字とのこと。
早速試します。
JSファイルに以下のコードを書き込むと…

変わりました!!!
ほかにも試してみます。

妖精は変えられましたが、人魚は未対応のようです。
丸顔の絵文字も変わりませんでした。
絵文字をばらす
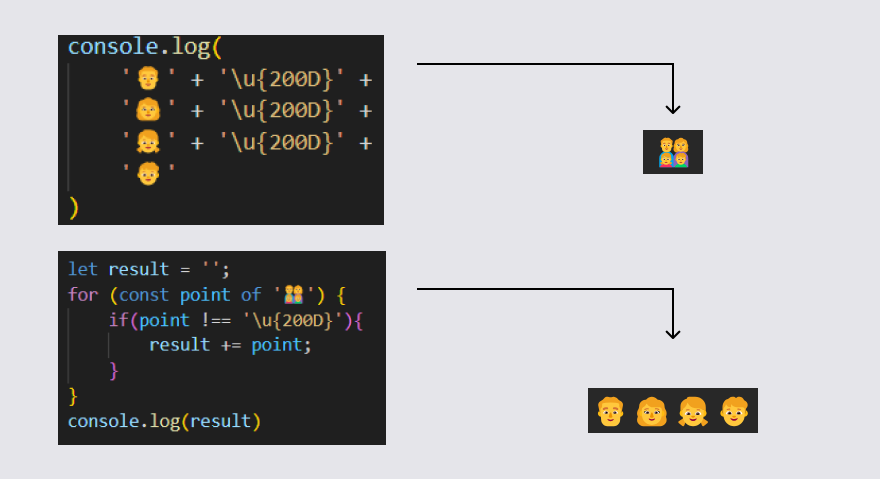
絵文字同士をゼロ幅接合子(zero width joiner)で接合して様々な種類の絵文字を表現しているようです。
家族の絵文字で確認してみます。

大人の顔2つと子供の顔2つで家族の絵文字になるようですね。
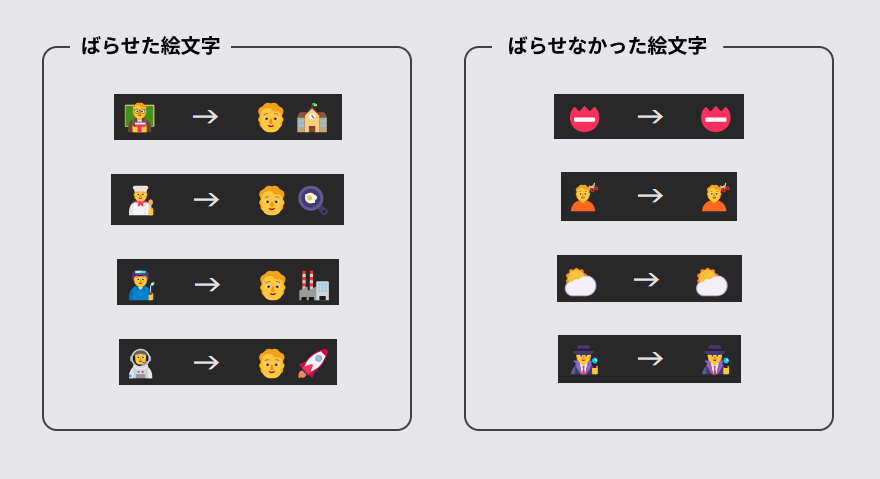
ばらせそうな絵文字でさらに試してみます。

ガスバーナーの絵文字は見当たらなかったのでどうなっているのか気になり試したところ、大人の顔と工場の絵文字でできていました。
名札は白い四角と炎になるのを期待して試しましたが、名札単品でした。
まとめ
絵文字の仕組みについて簡単に触れてみましたが、普段何気なく使っている絵文字には多くの工夫や技術が詰まっていることがわかりました。
家族の絵文字一人ひとりの肌の色を指定したり、人の顔の絵文字は髪色を変えられたり、今回紹介しなかった変更できる部分がまだまだありますので、ぜひ試して遊んでみてください。

